티스토리 초보를 위한 T스킨 BASIC V2 수정하는 법
왕 초보를 위한 방법입니다.
저는 개발자가 아닙니다. 어릴 때부터 흥미가 있어서 html이나 웹 프로그래밍 언어를 조금 다룰 줄 아는 것뿐이라 스킨을 수정할 때 주먹구구 방식을 씁니다. 그래서 html을 잘 몰라도 안전하게 수정할 수 있는 방법만 알려드릴게요. 정석인 방법은 아닐 수도 있어요.
T스킨 설명서
기본적인 T스킨 설정관련 설명은 스킨 제작 블로그(UX공작소)에서 확인할 수 있습니다. 쉽게 찾아갈 수 있도록 링크를 걸어두었어요.
- T스킨 BASIC V2 구매하는 방법
- 티스토리 스킨 설치 방법
- 홈커버 설정 방법과 종류
- 본문에 목차 표시유무 설정하기
- 페이지 시작시 댓글창 열고 닫기 설정하는 법
- 소통게시판 만드는 법
수정을 위한 html 편집 모드
스킨 자체의 설정법만으로도 충분하지만, 저처럼 포인트 컬러를 바꾸거나 글꼴을 바꾸는 작업을 하려면 style.css를 수정해야 해요.


포인트 컬러 바꾸기
CSS를 누르니 까만 것은 글씨, 하얀 것은 배경이죠? 머리 아파하지 않으셔도 돼요. 컬러만 고치는 것은 정말 간단합니다.
준비과정
- 먼저 메모장을 켜 둡니다. 메모장이 어디 있는지 모르겠다면 작업표시줄 하단의 시작 버튼(윈도우 로고)을 누르고 메모장 또는 notepad라고 검색합니다.
- 스킨 편집창에서 CSS로 들어가면 하단에 정체모를 글씨들이 가득합니다. css 코드 중간쯤 아무 데나 클릭한 다음 전체 선택(Ctrl+A 또는 마우스 우클릭> 전체 선택)을 합니다.
- 마우스 오른쪽 버튼을 클릭하면 나오는 메뉴에서 복사를 누릅니다. (키보드 단축키 Ctrl+C)
- 1번의 메모장을 활성화해서 붙여 넣기(Ctrl+V)를 합니다. 그럼 메모장에 아까 그 쏼라쏼라 코드들이 복사되어 있을 거예요. 메모장은 닫지 마시고 그대로 두세요. 이제 컬러코드를 찾아서 바꿔야 해요.
원하는 컬러코드 찾기
먼저 원하는 컬러의 코드를 알아봅니다. 여러 가지 방법이 있지만 오늘은 구글 검색을 통해 컬러피커를 찾아볼게요.

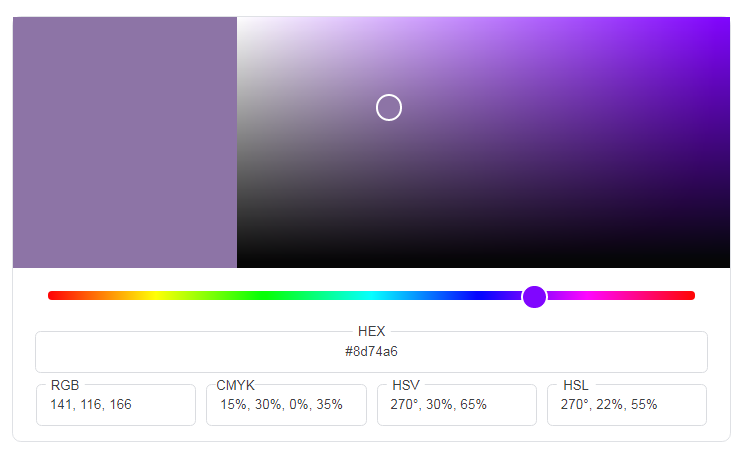
구글에서 컬러피커라고 검색을 하면 색상 팔레트가 나와요. 초기 색상은 랜덤이에요. 상단의 넓은 면에 있는 흰색 원은 명도와 채도를 정하는 버튼이고, 아래 무지개색 선에 있는 원은 색을 고르는 버튼입니다. 원을 클릭한 채 드래그를 해서 원하는 색을 골라주세요. 저는 보라색을 좋아해서 보라색 계열(#8d74a6)로 골랐어요. 색상 팔레트 아래에 HEX라는 글자 밑에 있는 #으로 시작하는 6자리 코드가 고른 색상값이에요. 컬러코드 위에 마우스 커서를 가져가 더블클릭하면 선택이 됩니다. 준비과정에서 했던 것처럼 복사하기(Ctrl+C)를 해주세요.

색상 코드 한 번에 바꾸기
이제 준비과정은 끝났어요! 실제로 해보면 간단한 일인데, 글로 풀어쓰려니 엄청 길어지네요. 준비과정에서 css 코드를 붙여 넣기 한 메모장 기억하시죠?
- 메모장을 다시 활성화합니다.
- 메모장 메뉴에서 [편집>바꾸기]를 눌러주세요. (단축키 Ctrl+H) 활성화되는 창에 빈칸이 두 줄 나옵니다.
- 아까 찾은 색상코드(#8d74a6)를 두 번째 칸인 바꿀 내용에 붙여 넣습니다.
- T스킨 BASIC V2의 포인트 컬러를 복사해서 첫 번째 칸인 찾을 내용에 붙여 넣습니다. T스킨의 포인트 컬러는 하늘색(#40b7f6)입니다.
- 모두 바꾸기를 누르세요.

CSS에 수정한 코드 붙여 넣기
준비과정에서 했던 것과 반대로 하시면 돼요. 메모장의 수정한 코드를 전체 선택하고 복사한 뒤, 티스토리 스킨 편집에서 CSS를 전체 선택>지운 뒤, 복사한 코드를 붙여 넣기 하고 적용을 누르면 포인트 색상 바꾸기 끝! 미리보기를 새로고침해서 확인해보세요.
글꼴 바꾸기
원하는 글꼴 고르기
기본적으로 T스킨에는 Noto Sans(본고딕), Noto Serif(본명조)라는 구글 웹폰트가 적용되어 있어요. 충분히 훌륭한 글꼴이니 굳이 바꾸지 않으셔도 됩니다.
제가 사용하는 글꼴은 눈누에서 지원하는 조선일보명조체 웹폰트예요. 적용하고 보니 글꼴이 얇은 편이라 세부 옵션 조정이 필요합니다. 눈누에서 '모든 글꼴'을 누르면 글꼴을 분류별로 고를 수 있고 검색도 가능해요.

스크롤을 내리면 지원하는 폰트가 쭉 나오니 원하는 것을 고릅니다.
본문의 서체는 너무 굵거나 얇은 폰트는 피하시는 게 좋고, 독특한 디자인 때문에 가독성이 좋지 않은 폰트를 선택하는 것은 지양해야 합니다. 제목이라면 모를까, 글 전체를 독특한 디자인의 글꼴로 설정하면 읽는 사람은 피로감이 느껴질 수 있거든요.
- 마음에 드는 글꼴을 발견했다면 글꼴 이름을 클릭하세요.
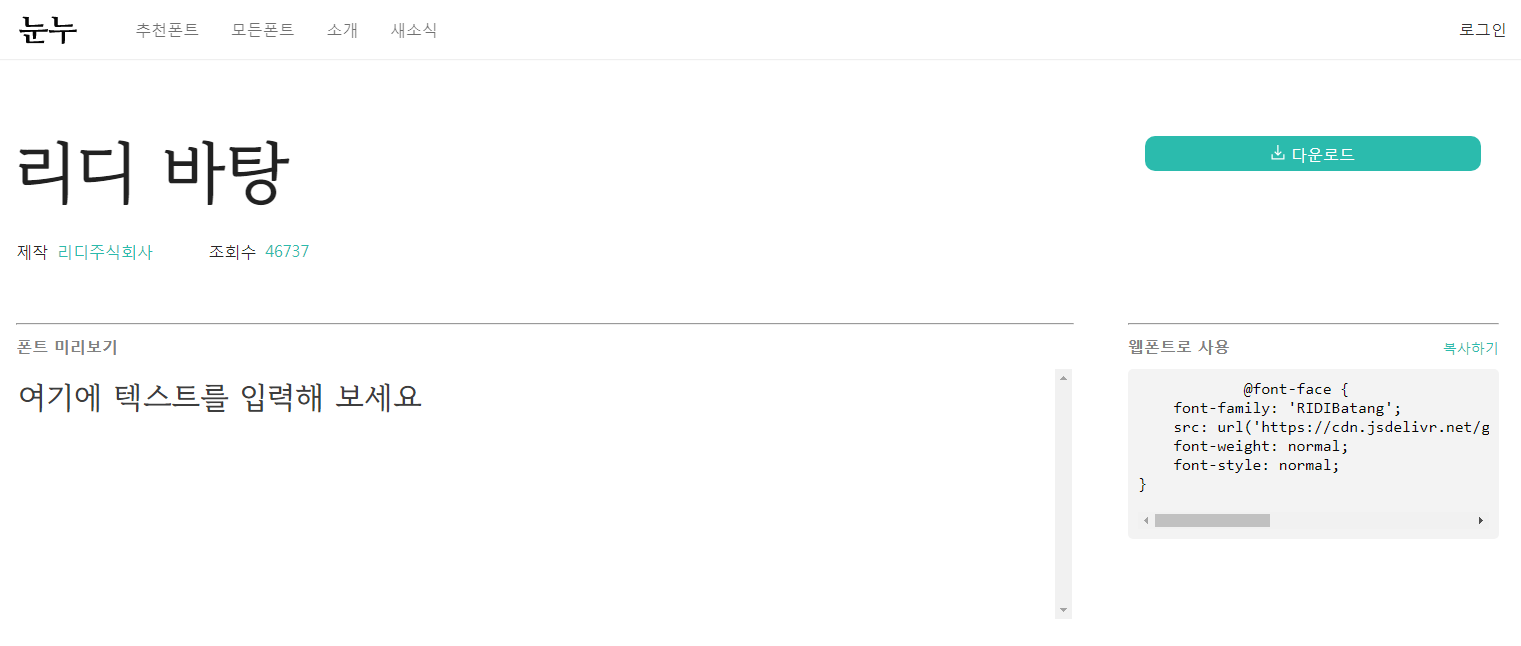
- 폰트 상세페이지 오른쪽의 [웹폰트로 사용]을 확인하세요
- 복사하기를 누릅니다.

CSS 코드 추가하기
복사한 코드를 먼저 CSS 상단에 넣어주세요. 예시로 리디 바탕의 코드를 붙여 넣었어요. 저는 T스킨의 기본 CSS와 구분하기 위해 주석 표시(예. /* 추가 css */)를 해두고 넣습니다. 제가 고쳐놓고 구분을 못하는 경우가 종종 있어서 메모 차원에서 남겨두는 거라 필수사항은 아닙니다.
/* blog.soluv.me 추가 css */
@font-face {
font-family: 'RIDIBatang';
src: url('https://cdn.jsdelivr.net/gh/projectnoonnu/noonfonts_twelve@1.0/RIDIBatang.woff') format('woff');
font-weight: normal;
font-style: normal;
}
/* blog.soluv.me 추가 css 끝 */글꼴 변경하기
전체 글꼴 바꾸기
전체 글꼴을 일괄적으로 바꾸는 것은 포인트 색상 코드 바꾸는 것과 과정은 같되, 바꾸기 하는 코드만 다릅니다.
| 분류 | 찾을 내용 | 바꿀 내용 |
| 세리프체 | font-family:"Noto Serif KR" | font-family:'RIDIBatang', "Noto Serif KR" |
| 고딕체 | font-family:-apple-system | font-family:'RIDIBatang',-apple-system |
font-family의 속성을 그냥 변경해도 되지만, 웹폰트가 제대로 출력되지 않을 경우를 대비해서 원래 설정된 폰트 앞에 덧붙여주는 방식으로 변경합니다. 바꿀 내용에서 '작은따옴표' 안에 들어갈 글꼴 이름만 고른 글꼴대로 바꿔서 변경하시면 돼요.
수고하셨습니다.
포인트 색과 글꼴을 바꾸는 것뿐인데 이야기가 너무 길어졌네요. 긴 글 읽으시느라, 익숙지 않은 코드 변경 따라 하시느라 고생 많으셨어요. 직접 하면 몇 분 걸리지 않는 작업인데 설명을 하려니 몇 시간이 걸리네요. 하하.
T스킨 사용하시는 분들에게 도움이 되었으면 좋겠습니다. 혹시 오류가 있다면 댓글로 말씀해주시면 수정할게요 :)

'Library > 블로그+' 카테고리의 다른 글
| 티스토리 네이버 검색누락, 반영 요청하는 방법 (8) | 2020.09.17 |
|---|---|
| 카카오계정과 티스토리계정 통합시, 개인정보 연동이 싫다면? (2) | 2020.09.12 |
| 티스토리 계정 체계 변화 예고, 어떤 것이 달라질까? (13) | 2020.09.11 |
블로그의 정보
시소의 취미생활
SEESOSSI